
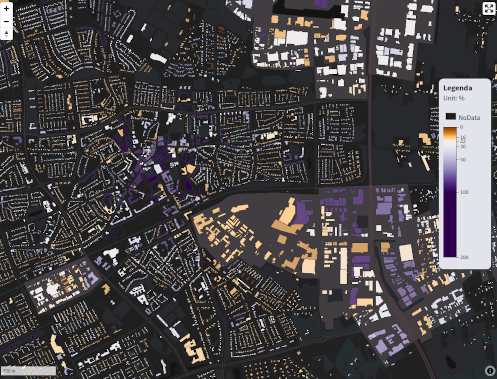
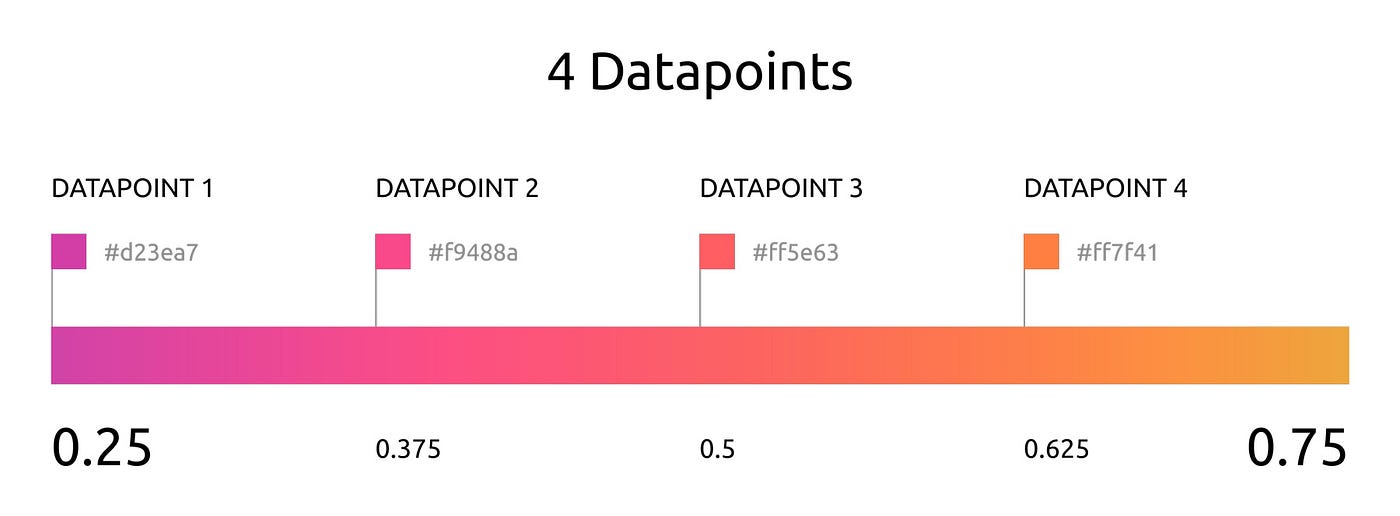
Niene Boeijen - My Personal Web Page and Portfolio - Blog: R statistics > D3.js Color scales > MapboxGL.js

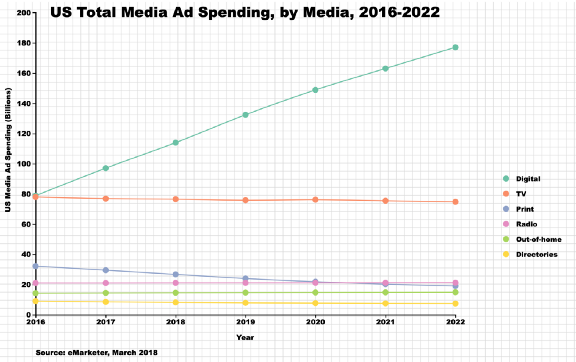
Constructing D3 Charts in React. Implement and customize D3 line and bar… | by Jennifer Fu | Better Programming

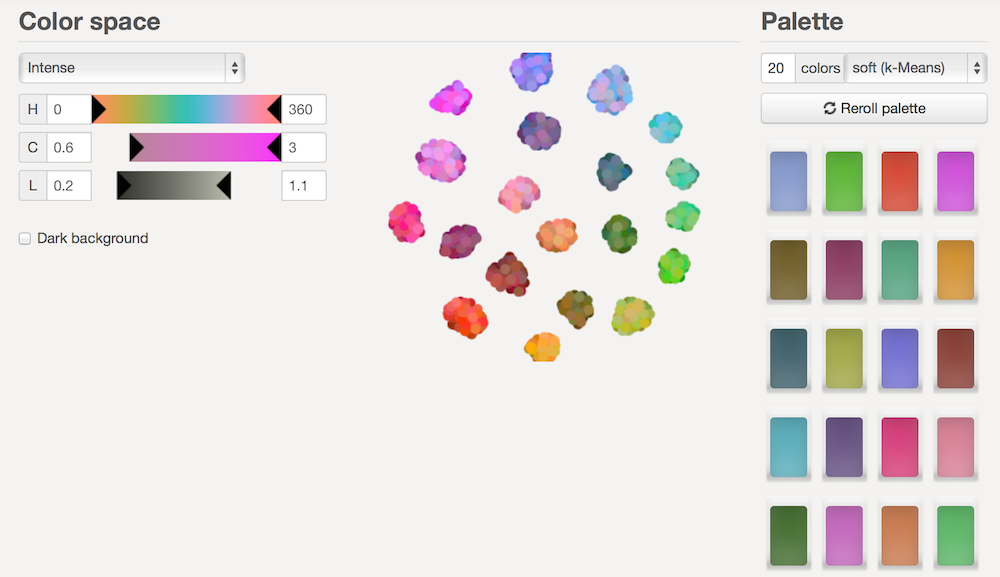
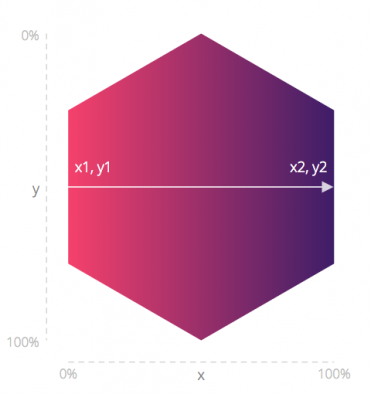
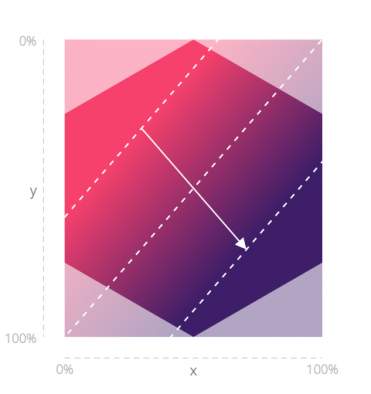
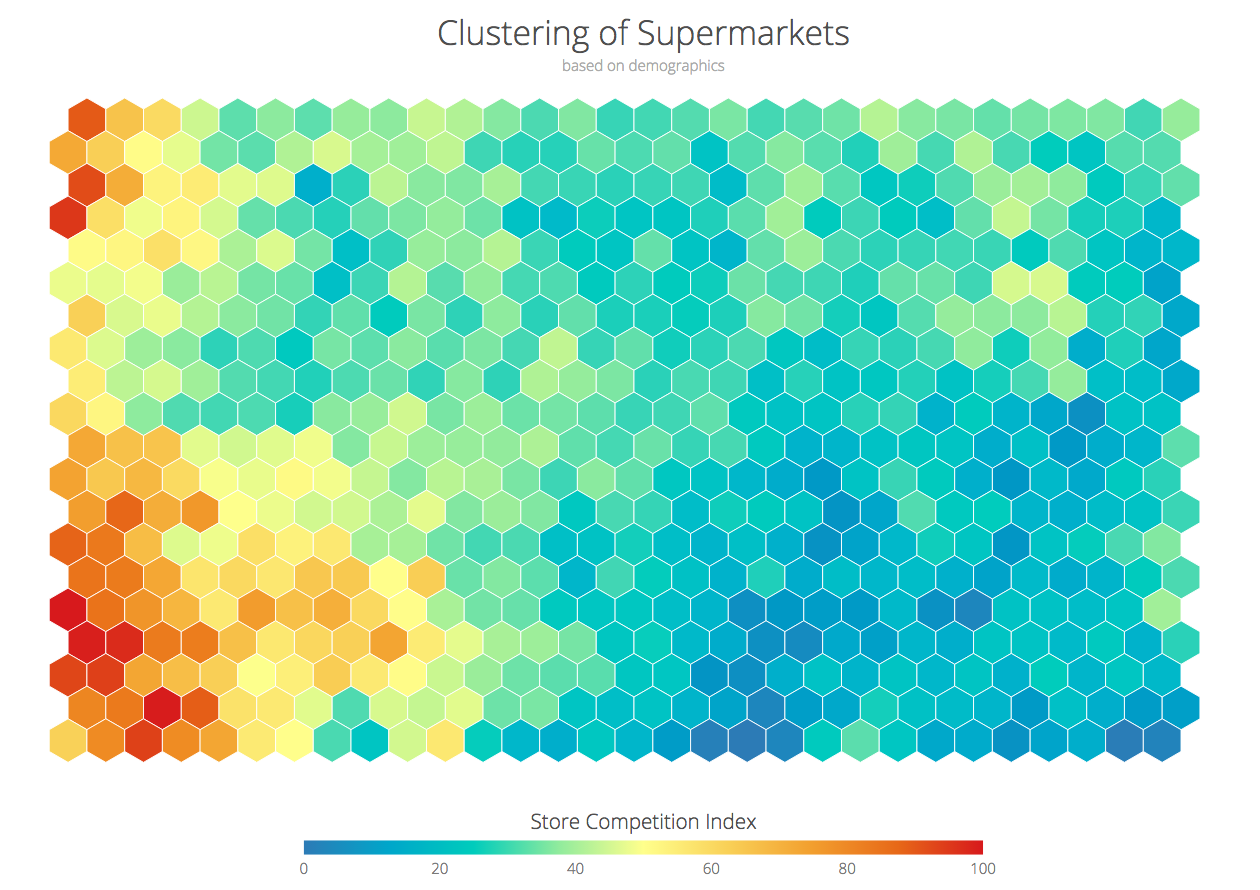
Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium

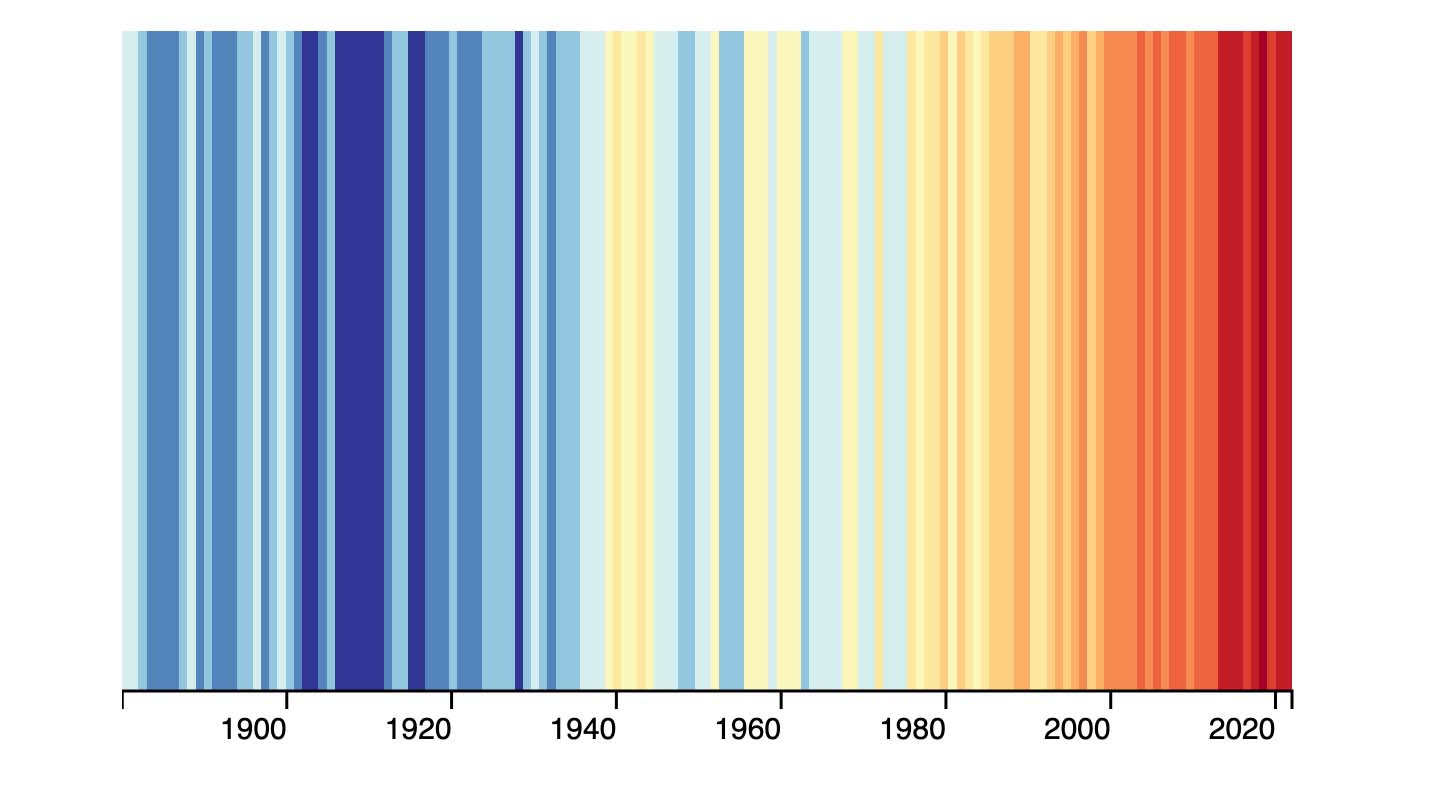
Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science